电商网站的产品一般分为四种:Simple Products(简单产品),Variable Products(可变产品),Downloadable(可下载的文件),Virtual Products(虚拟产品),而跨境电商独立站一般只有Simple Products,Variable Products两种。
Simple Products一般只有一个颜色,一个尺寸。而Variable Products则可能有多个颜色,不同的尺码等变体。
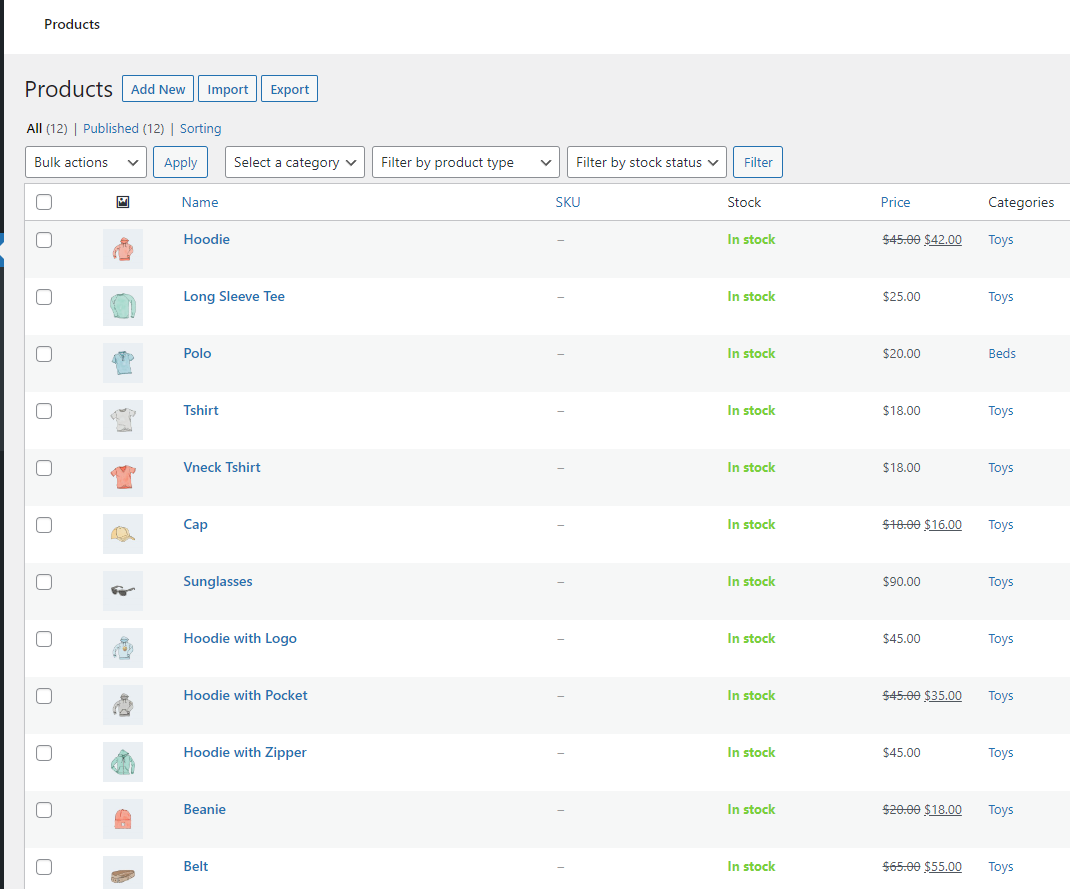
我们先添加Simple Products,操作路径是,WordPress管理后台:Dashboard—>Products—>Add New,如果你的网站有一些默认的产品,可以先删除,点All Products可以看到所有产品,如图:

选中所有产品,然后选择”Move to Trash“,最后Apply。
我先添加一个简单产品,产品和图片可以去阿里巴巴国际站上去找,比如先添加一个猫的玩具。
一般情况下,产品的介绍越详细越好,如果打算做Drop Shipping,可以直接去阿里巴巴或者速卖通上复制产品的说明。
在Product Name那里输入产品名称,在下面的Product short description里输入产品说明,插入相关图片。
右边侧边栏Product image那里上传一张最能代表该产品的图片。
右边侧边栏Prodcut gallery那里上传产品的其他图片。
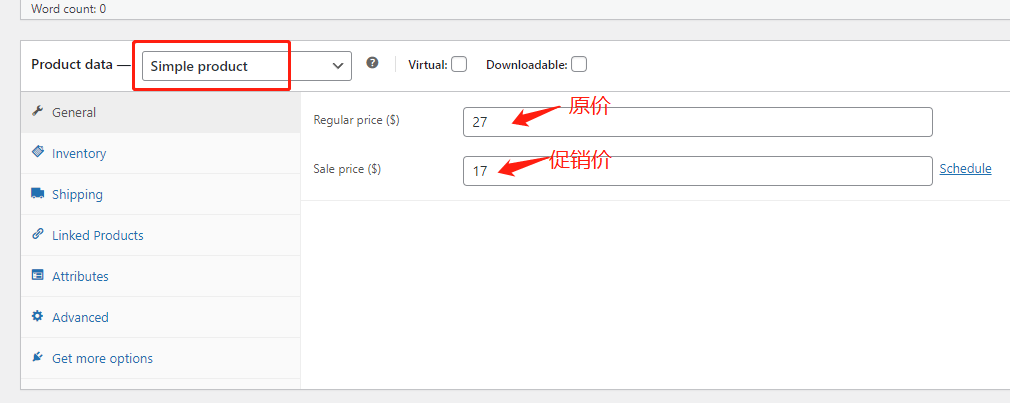
由于是简单产品,我们设置好价格即可。

Inventory、Shipping等其他属性,可以等以后实际运营的时候再设置。不要忘记在右边选分类,如图:

按照同样的方法,在Beds和Clothes分类中各添加一个产品。为了使网站的内容看起来更丰富,你也可以多添加一些产品。
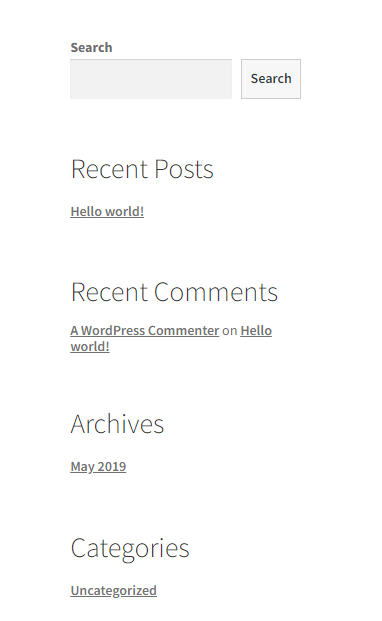
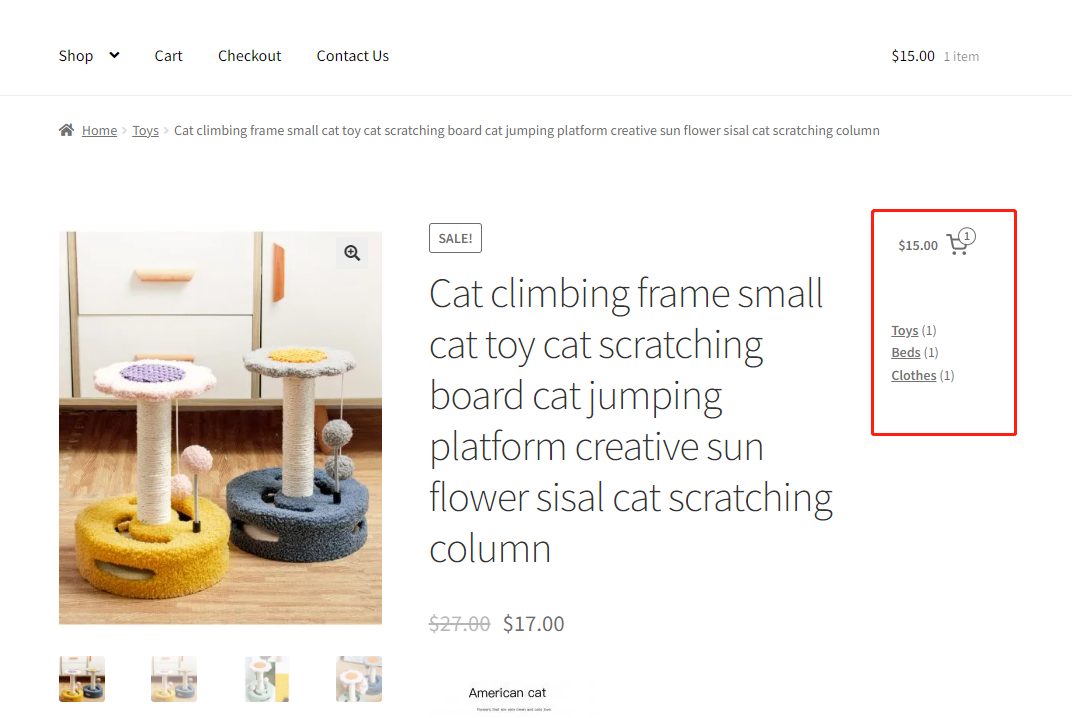
你可能已经注意到,当我们打开一个产品页面,我们网站的右边有一些看起来没有意义的东西,如图:

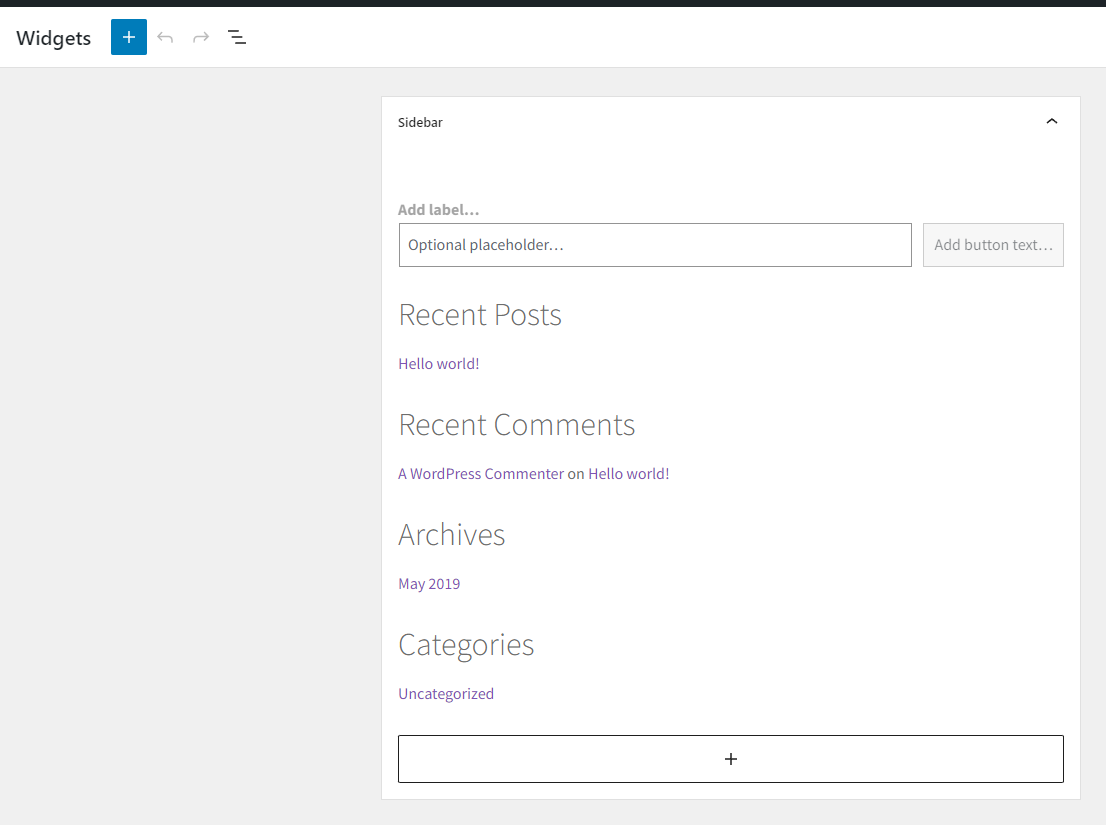
我们可以在WordPress管理后台的Widgets中删除这些没用的东西。操作路径是:Dashboard—>Appearance—>Widgets—>Sidebar,如图:

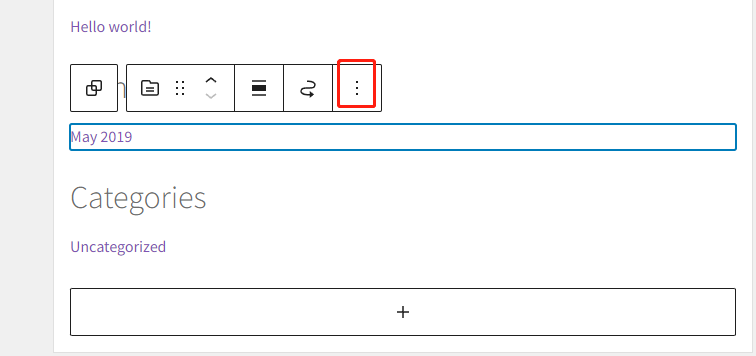
我们需要把这些一项一项移除,比如Archives,先用鼠标选中,然后点最右边的三个点,如图:

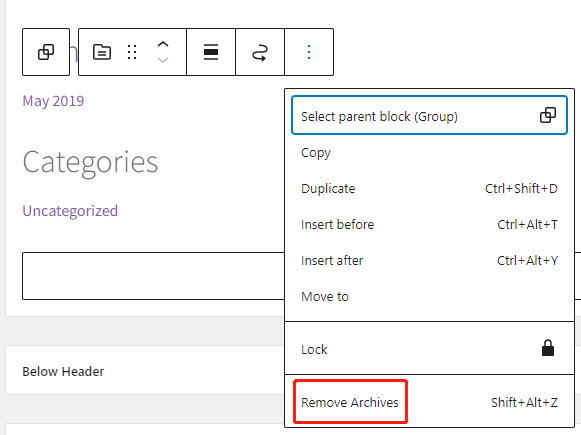
在弹出的菜单中选择”Remove Archives“

全部移除后,点右上角的”Update“保存刚才的修改。
此时再打开产品页面就显得清爽多了。
移除了没用的东西,我们可以添加一些有用的东西到侧边栏。例如Mini Cart和Product Categories List,添加好以后是这样的:

你可以根据自己的喜好,添加其他小工具。
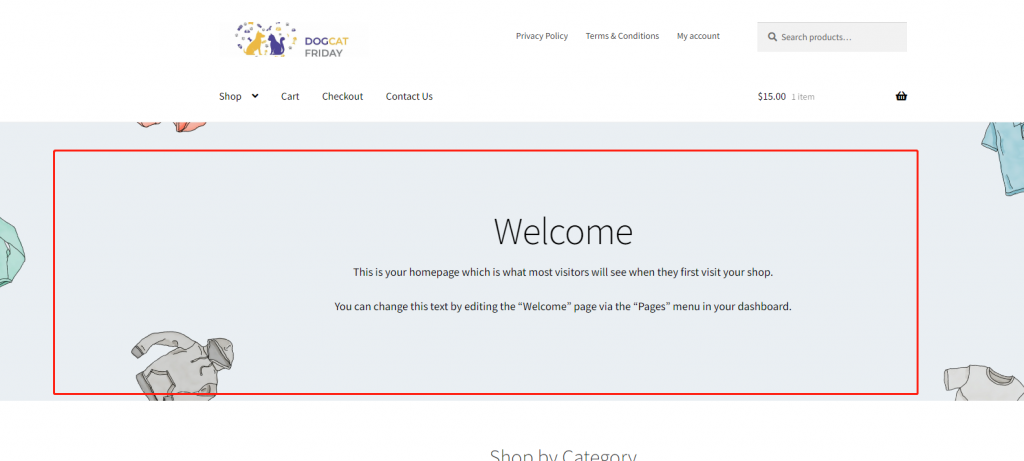
我们网站的主面有一块地方看起来比较违和,如图:

我们可以在Pages—>All Pages—>Homepage中编辑它,直接移除掉。
或者我们也可以新建一个Page,模板选择Homepage。然后在Appearance—>Customize—>Homepage Settings选择我们刚刚创建的Homepage,然后使用插件Homepage Control来设置需要显示的类别。
在用户可以正常下单前,我们还需要设置一下我们店铺的基本信息,如公司地址、收款方式等。
我们可以使用个人PayPal收款,先安装插件WooCommerce PayPal Payments,WooCommerce新版插件中也去除了PayPal Standard。不过,WooCommerce可以通过修改wordpress的主题文件来实现,修改方法:在functions.php里面添加一行代码即可,
add_filter( 'woocommerce_should_load_paypal_standard', '__return_true' );
添加Refund and Returns Policy页面,放在Top Menu里面
在网站底部添加一些图片,增加用户的购物信心。
转载记得给个链接:VPS大玩家 » 使用WordPress和WooCommerce搭建一个跨境电商独立站(5)
 VPS大玩家
VPS大玩家







最新评论
联通的网络,联通的手机卡,WiFi calling可以打开,不显示信号,但能接打电话,也能发短信,就是一直收不到短信,这
没有了,官网已经下架了,必须要登录以后才能购买,你可以直接联系客服,让客服帮忙转成esim
好
非常感谢
https://www.redpocket.com/plans/plans-gsmt 用这个链接打开就可以了。但是这个好
但是10刀的套餐是GSMA,ebay买的续费套餐是GSMT,这2种能成功续上吗?手机是无锁的美版苹果
目前官网没有单独购买esim的链接了,要买10美元一个月的套餐
现在还能买到2刀的eSIM吗?我在官网上怎么都找不到呢